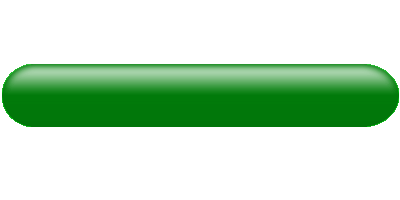
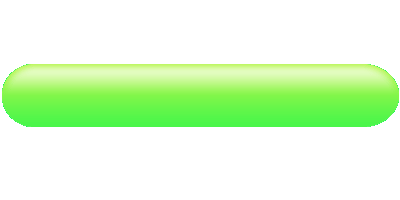
В этом уроке мы расскажем, как создать кнопку для главного меню web-страницы. См. пример ниже:

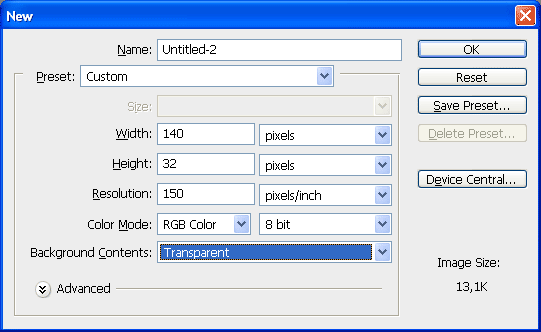
Шаг 1. Создадим новый документ. В главном меню File > New (Файл > Новый). В открывшемся окне задайте размеры 140 х 32, а Background Contents - Transparent ( фон прозрачный). Кликните ОК. Увеличьте для удобства работы окно с будущей кнопкой, кликнув три раза "+" при нажатой клавише Ctrl.


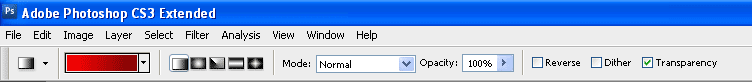
Шаг 2. Выберите цвета будущей кнопки: более светлый и более темный одного оттенка, кликнув по каждому из цветных квадратов внизу панели инструментов.

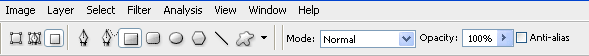
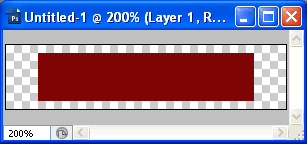
Шаг 3. Выберите инстумент Rectangle (Прямоугольник), в панели настройки этого инструмента (вверху под главным меню) измените настройки в соответствии с нашим рисунком и нарисуйте им центральную часть будущей кнопки, строго соблюдая поля: по одной клетке сверху/снизу и по четыре слева/справа (см. рис. ниже слева).




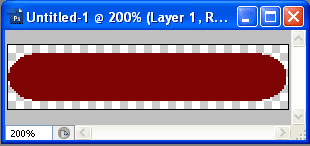
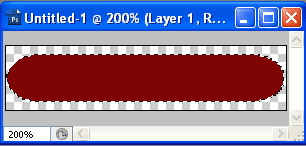
Инструментом Ellipse Tool (Эллипс) аккуратно нарисуйте скругления справа и слева от нашего прямоугольника (см. выше справа). При ошибках активно используйте отмену последних действий, не удовлетворяйтесь посредственным результатом. Сам инструмент находится там же, где вы брали инструмент прямоугольника, достаточно навести на него кнопку инструмента "Прямоугольник" и подержать ее в нажатом состоянии. Иногда требуется склеить образовавшиеся слои (кроме фонового): Layer > Merge Visible или Ctrl + E. На этом можно и закончить, но стремление к реалистичности изображения потребует создания объемности.
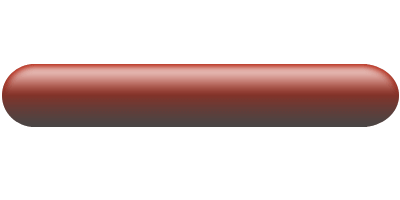
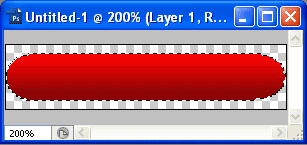
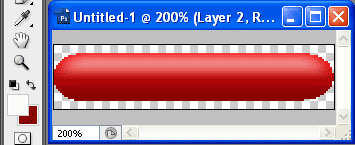
Шаг 4. Выделите получившуюся фигуру: в палитре "Слои" (Layers) кликните по изображению с нажатой клавишей Ctrl. Сделайте активным инструмент Gradient (Градиент) . Смените цвет переднего плана на светлый (fb0404). Установите опции настройки градиента (см. рис. ниже). Обратите внимание: использовать плавный переход между светлым и темным цветом (в списке градиентов он обычно первый).



Перед использованием проверьте настойки инструмента "Градиент" (см. рис. выше). Примените инструмент: проведите мышкой с нажатой кнопкой от верхнего края кнопки до нижнего строго по вертикали (с нажатой клавишей Shift). Не потеряйте выделение, оно ещё пригодится.
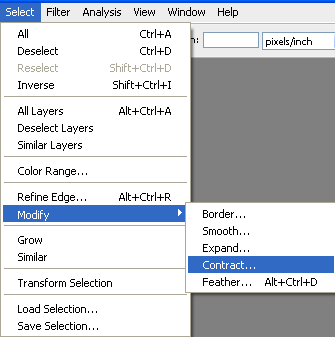
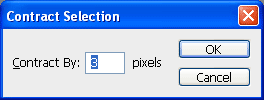
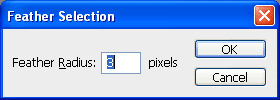
Шаг 5. Уменьшите выделение на 3 пиксела: Select > Modify > Contract (Выбрать > Изменить > Уменьшить) и задайте значение 3. Сделайте плавную растушевку выделения: Select > Modify > Feather (Выбрать > Изменить > Растушевать) и задайте также значение 3.



Создайте новый слой над изображением кнопки, нажав комбинацию клавиш Ctrl + Shift + N. Сделайте цвет переднего плана белым, кликнув мышкой по цветному квадрату внизу панели инструментов. Выберите снова инструмент "Градиент" и настройках этого инструмента выберите иной тип градиента - от белого к прозрачному. Обычно это второй тип в списке градиентов. Затем проведите этим инструментом по кнопке от верхнего края до середины.
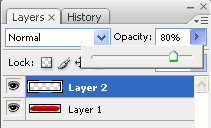
Шаг 6. Снимите выделение: Select > Deselect (Выделение > Снять выделение). Можно подкорректировать получившуюся подсветку вашей кнопки. В палитре "Layers" (Слои) подвигайте слайдер настройки непрозрачности Opacity. В зависимости от способа использования вашей кнопки (в виде фона ячейки в таблице или в виде самой кнопки)будет не нужно/нужно делать надпись поверх кнопки. Для последнего случая воспользуйтесь инструментом Text Tool (Т) и напечатайте необходимые надписи на ваших кнопках. Если кнопка вам покажется грубоватой, можно в шаге 3 поставить зеленую птичку "anti-alias" настройках рисования прямоугольника.


Конечный результат:

Если вам лень рисовать кнопки самому, можно просто скопировать рисунок кнопки отсюда.