При создании фона для Web - страницы нужно учитывать как минимум два обстоятельства. Во-первых, фоновый рисунок не должен иметь слишком большой объем (что может затруднить его загрузку по сети), а во-вторых, его края должны точно совпадать при размножении фонового изображения по полю Web - страницы (в противном случае фон потеряет свою однородность, а значит привлекательность).
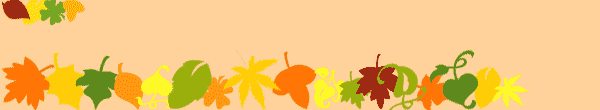
Мы предлагаем вам ознакомиться с тем, как можно изготовить такой, например, фон. 
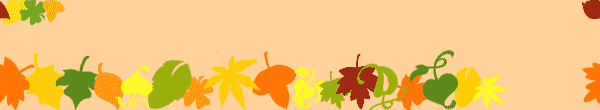
На Web - странице он будет смотреться так (обратите внимание на отсутствие "шва" между копиями рисунка):
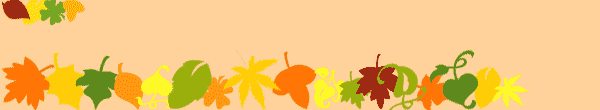
Первый шаг. Выберем размеры и тематику будущего фонового рисунка. В нашем примере для сайта школы мы выбрали осенне - "первосентябрьский" мотив в качестве темы, а размеры нам зададут размеры шапки сайта: 600 х 100. Можно и короче, чем 600, но тогда уж слишком навязчивыми станут повторы рисунка. Кстати длина повлияет и на объем файла, однако размер 4306 Bytes нас вполне устраивает.
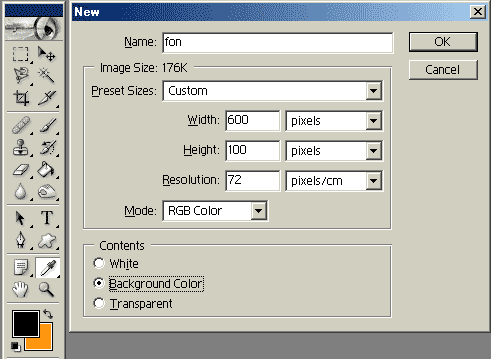
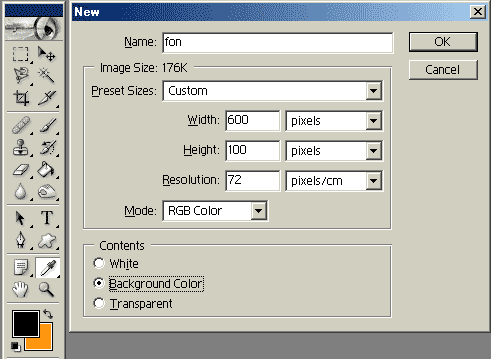
Зададим цвет фона в палитре Adobe Photoshop (в нашем случае светло-оранжевый FFD19B). Откроем новый файл (File > New), установив размеры 600 х 100 и цвет фона. Кликнем ОК. 
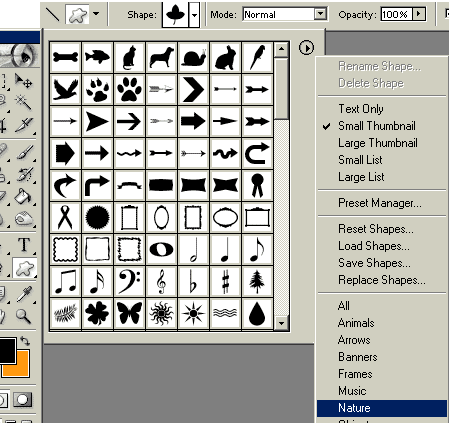
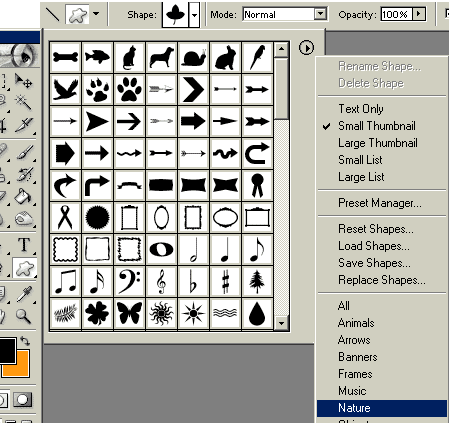
Шаг 2. Выберем технику заполнения фона. В нашем случае мы используем инструмент Castom Shape Tool. В окне Shape кликните Nature, чтобы догрузить в библиотеку форм дополнительные изображения листьев разного вида.

Используйте эти формы для заполнения пространства вдоль верхней и нижней границы листьями разного цвета. Удобно каждый листочек первоначально помещать в отдельный слой, тогда легче будет подбирать его положение, выполнять трансформацию, поворот на уже готовой части рисунка, после чего склеить его с остальными слоями. Следите за тем, чтобы изображения листьев по правой и левой границам рисунка не выходили за его пределы. Это позволит нам организовать правильные стыки.

Шаг 3. Теперь важно сделать так, чтобы изображение правой части рисунка было дополнением к левой его части, дабы избежать "швов" на стыках при заполении фона копиями. Это может быть важным и для нижней и для верхней частей рисунка, если бы мы делали фон не только для верхней шапки сайта, а для всего поля, но наша задача проще.
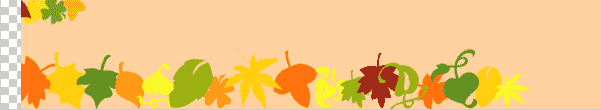
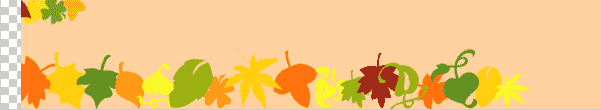
Вырежем небольшую часть нашего рисунка слева, выбрав его инструментом прямоугольного выбора, затем кликнув Ctrl + X.

Сменим инструмент выбора на стрелку, передвинем предварительно склеенные слои рисунка влево до заполнения.

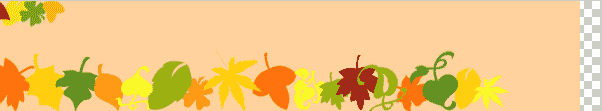
Вставим вырезанную часть в наш рисунок (Ctrl + V), передвинем вставку вправо до заполнения образовавшейся бреши.

Если надо, допечатаем место образовавшегося стыка новыми листиками. Сохраним рисунок в формате *.GIF: File > Save for Web. В открывшемся окне подберите количество цветов в гамме будущего гифта, низведя его до приемлемого минимума. Это позволит вам сэкономить на объёме файла.

|