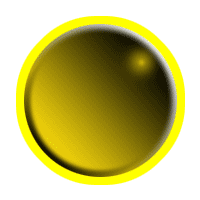
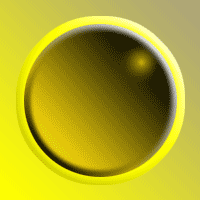
В этом уроке мы расскажем, как создать круглую кнопку для меню web-страницы. См. пример ниже:

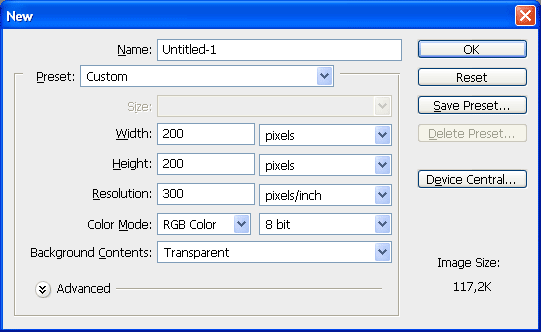
Шаг 1. Создадим новое изображение 200 х 200: File > New (Файл > Новый) с соответствующими настройками:


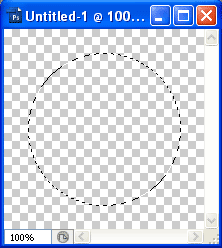
При помощи инструмента эллиптического выделения Elliptical Marquee Tool создайте круглое выделение: отступив сверху три клетки вниз и три клетки от левого края рисунка, проведите диагональ при нажатой кнопке мыши и нажатой клавише Shift (для рисования правильного круга). Справа/слева и сверху/снизу должно остаться по три клетки (см.рис. выше).
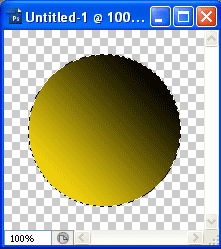
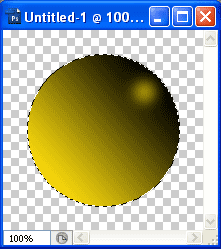
Шаг 2. Выберите инструмент градиента. Цвет переднего плана - F7B70B, а задний цвет - черный. Выберите черно-желтый градиент, он должен быть линейным. Создайте новый слой: в палитре Layers (Слои) кликните по кнопке внизу палитры похожей на страничку с отогнутым углом - создание нового слоя. Проведите мышкой по диаметру круга под углом 45 град. слева снизу - вверх вправо.

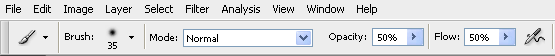
Шаг 3. Для придания реалистичности создадим отблески на кнопке. Прилично создавать новый слой для каждого нашего действия: опять в палитре Layers (Слои) кликните по кнопке внизу палитры похожей на страничку с отогнутым углом. В панели инструментов выберите кисть Brush Tool. Задайте настройки инструмента кисти по образцу внизу:


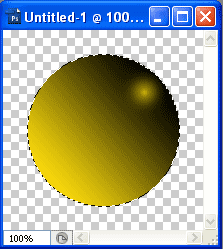
Обратите внимание на параметры Opacity (Непрозрачность) и Flow (Сила нажатия). кликните кисточкой в правом верхнем углу рисунка кнопки. Поверх него будем рисовать более четкий блик.

Шаг 4. Для этого выберите кисть размером 9 px, а также измените параматр Flow на 90%, кликните ей поверх нашего пятна. Склейте слой с шириком и пятном: Ctrl + E.
Шаг 5. Продолжим работу над кнопкой. Нарисуем подложку. Создадим новый слой и переместим его в палитре "Слои" ниже слоя с кнопкой. Выделим кнопку, кликнув в палитре "Слои" по слою с кнопкой при нажатой Ctrl. Распушим немного выделение: Select > Modify > Expand (Выбрать > Модифицировать > Расширить) и в открывшемся окне задайте расширению значание 8. Залейте из ведра желтым цветом ffff00.

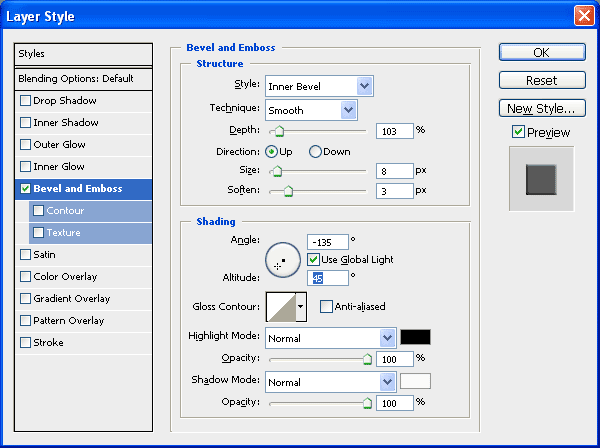
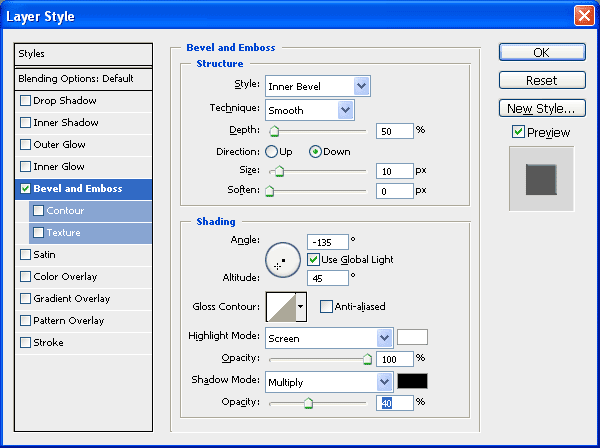
Шаг 6. Выберите слой с кнопкой и в палитре "Слои" кликните опцию fx внизу палитры для открытия окна "Стиль слоя". Выберите в этом окне опцию Belevel and Emboss (Фаска и рельеф) и задайте значения, как на рисунке ниже.

Шаг 7. Примените настройки стиля слоя с новыми параметрами (см. ниже) к слою с подложкой.

Шаг 8. Создадим основу под кнопкой. Выберите градиент и проведите им по самому нижнему (пустому) слою. Кнопка готова. Сохраните ее как jpg или gif (что обычно хуже по качеству, но меньше по объему файла.)

Если вам лень рисовать кнопку, можно скопировать ее себе из нижеследующих примеров: