Автор: Николай Смирнов
В этом уроке мы покажем вам, как можно усовершенствовать предыдущий ролик, введя в него анимированный рисунок бабочки, что сделает ее полет более реалистичным.
Шаг 1. Нарисуем фон: вверху кадра небо, внизу трава. Первый слой анимации так и назовем Fon. Мы воспользовались заливкой градиентом, что вы уже должны уметь делать. Итак, откроем чистый лист (File > New) в программе Macromedia Flash. Нарисуем прямоугольник инструментом Rectangle Tool любого размера. Зальем его градиентом, настройки которого см. на рис 1 и 2.


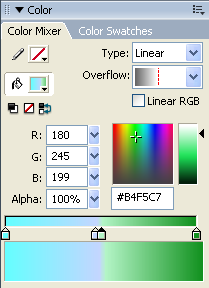
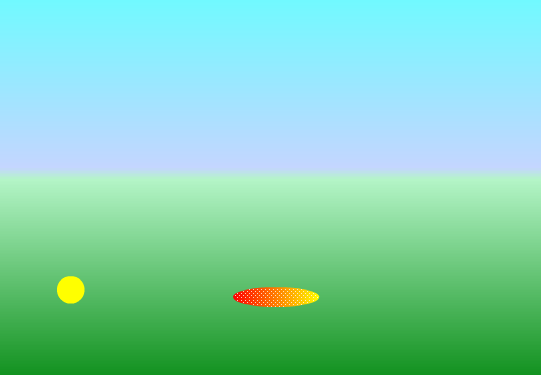
Рис. 1 и 2. Небо и трава на сцене и настройки градиента.
Это делаем следующим образом. В панели Color Mixer зададим параметру Type значение Linear (линейный градиент). Кликнем дважды левый маркер градиента, выберем в открывшемся окне образцов цвета светло-голубой. Кликнем в серединной части полосы градиента, чтобы установить третий маркер. Назначим ему светло-серо-голубой цвет (цвет неба у горизонта). Кликнем рядом с только что установленным маркером, чтобы установить четвертый маркер светло-зеленого, почти белесого оттенка. Правому маркеру, кликнув его дважды, зададим травяной цвет. Кликните по нашему прямоугольнику в сцене, чтобы передать ему цвет градиента.
Есть одна беда. Наш градиент будет расположен слева направо, а не сверху вниз, как нам надо. Повернем наш прямоугольник, кликнув по нему, а затем: Modify > Transform > Rotate 900 CW (Модифицировать > Трансформировать > Повернуть по часовой на 90 град.) Небо должно оказаться вверху, а трава внизу. Так, теперь размерчик подкачал. Нужно сделать размер прямоугольника в размер сцены: Modify > Transform > Scale (Модифицировать > Трансформировать > Размер), а затем мышкой растащить за боковые маркеры до нужного размера, кликнуть Enter.
Шаг 2. Рисуем цветок в новом слое, который назовем Button. Назначаем Нет цвета для обводки контура и желтый цвет для заливки сердцевины цветка (в панели инструментов раздел Colors, цвет карандашика и цвет ведерка соответственно). Инструментом Oval Tool с нажатой клавишей Shift рисуем небольшую желтую окружность слева внизу сцены.

Рис. 3. Сердцевина цветка и первый лепесток.
Нарисуем на любом свободном месте сцены лепесток тем же инструментом (но без Shift'а), сильно вытягивая мышку вправо и не слишком сильно вниз от точки первого касания мышкой, задав предварительно для заливки желто-красный градиент (см. рис.3). Остальные лепестки создаем копированием с последующей трансформацией. Кликните по рисунку лепестка, выделив его тем самым, а затем выполните Edit > Copy (Редактировать > Копировать). Теперь вставляйте в центр сцены лепестки, каждый раз поворачивая их трансформацией на нужное число градусов, перемещая затем мышкой в нужное место, а окончательную доводку местоположения лепестка производя клавишами курсора (со стрелками). Советуем для поворота использовать процедуру Modify > Transform > Scale and Rotate (Модифицировать > Трансформировать > Изменить размер и Повернуть), где вы сможете задать точное число градусо для поворота, например 30, 60, 90 и т.д. Когда останется последний лепесток возьмите ваш шаблон и поставьте его на нужное место.

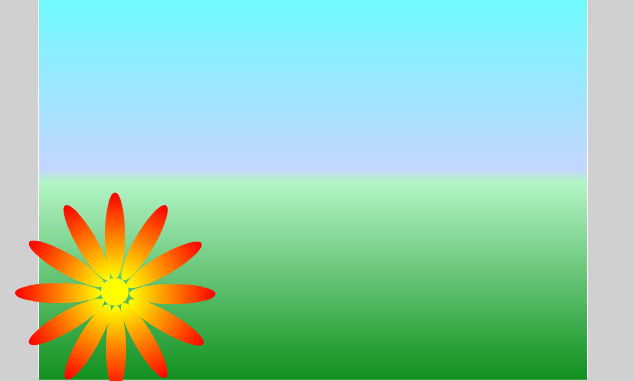
Рис. 4. Цветок.
Ничего страшного, если часть лепестков будет выходить за пределы сцены, нам важно иметь заранее как можно большее пространство для полета бабочки. Можно трансформировать цветок: Modify > Transform > Rotate and Skew (Модифицировать > Трансформировать > Повернуть и Сплющить), сплющивая рисунок мышкой и поворачивая так, чтобы цветок казался лежащим в плоскости травяного покрова, а не перпендикулярно ему, как мы нарисовали вначале. (Вместо нудного рисования можно использовать вставку готового рисунка с цветами).

Рис. 5. Вид цветка после трансформации.
Шаг 3. Займемся бабочкой. Для нашего примера можете взять ее здесь. Важно, чтобы бабочка, которую вы будете использовать умела махать крыльями. Подобную анимашку вы можете создать легко и сами, следите только, чтобы частота махания крыльями соответствовала темпу движения бабочки по экрану. В противном случае ее движение будет выглядеть неестественным.
Вставим бабочку как символ в библиотеку flash-ролика. Создайте новый слой с именем butterfly. Откройте меню File (Файл) > Import > Import to Library (Импорт в библиотеку). Выберите анимашку с бабочкой. В открывшемся диалоговом окне кликните ОК.
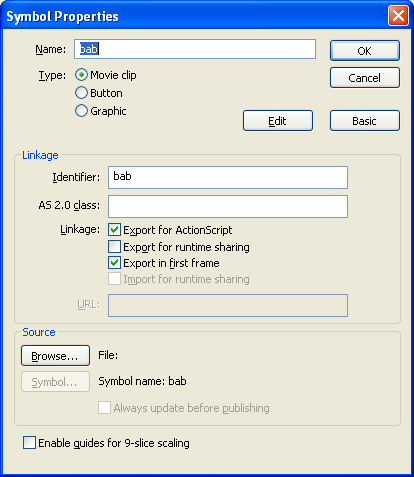
В библиотеке Window (Окно) > Library переименуйте символ Symbol 1 в bab и перенесите его на основную сцену, а в Property (Свойствах) выберите там


Рис. 6 и 7. Окно библиотеки с переименованным символом bab и его свойства
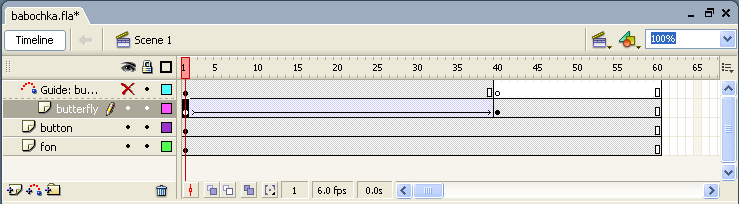
Откройте правой кнопкой свойства символа Properties и настройте их в соответствии с рис. 7: в свойстве Linkage (чтобы его увидеть иногда надо кликнуть кнопку Advanced) выберите опцию Export for ActionScript (Связать с ActionScript ), проверьте, в свойстве Identifier должно появиться bab, а также стоять зеленая птичка в опции Export in first Frame (Вставить в первый кадр). Перенесите мышкой вашу бабочку вправо на линию горизонта и в свойствах внизу экрана (или в окне Info) уменьшите начальные размеры бабочки в два раза (параметры W и H), чтобы казалось, что бабочка летит издалека, увеличиваясь в размерах по мере приближения. Сделайте ключевыми кадры 40 и 60 в слое butterfly. Для этого кликните правой кнопкой в нужном кадре и в нужном слое и в открывшемся меню выберитре Insert Keyframe. Кликните первый кадр в этом слое, а затем его же правой кнопкой и в меню выберите Create Motion Tween. Если все правильно, цвет слоя butterfly изменится на бледно-фиолетовый и вдоль него протянется сплошная стрелка. Продлите до 60-го кадра и остальные слои, в кадре 60 каждого слоя кликнуть правой мышкой и выбрать Insert Keyframe.
Шаг 4. Бабочка готова к полету. Далее можно пойти одним из двух путей.
1. Более простой путь. Выделите кадр 40 в слое с бабочкой (butterfly) и мышкой посадите ее на цветок.
2. Более сложный. Создаем управляющий слой Motion Guide, кликнув Insert > Timeline > Motion Guide (Вставить > Линейка времени > Управляющий слой). В новом слое инструментом Pencil Tool контрастным к изображению бабочки цветом рисуем траекторию полета бабочки, начало которой должно быть в центре бабочки первого кадра (на горизонте), а конец над цветком, где будет находиться центр бабочки при ее посадке на цветок в кадре 40. Теперь важно совместить центр бабочки с началом и концом траектории (кадры 1 и 40 в слое butterfly). Если все верно, то при проигрывании ролика (Enter) вы увидите, что бабочка летит не по прямой, а по нарисованной вами по траектории. Форма траектории очень важна для достижения реалистичности движения. Поэтому последние действия может быть придется повторить несколько раз, пока бабочка не научится летать по-человечески.

Рис. 8. Монтажная линейка Timeline с управляющим слоем.
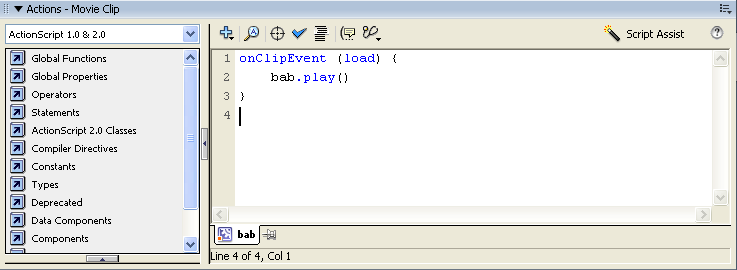
Шаг 5. Все очень хорошо, только плохо. Бабочка не машет крыльями! А все потому, что мы не сказали еще волшебные слова, чтобы бабочка ожила. И говорить мы их будем на языке ActionScript. Кликните бабочку на сцене для ее выделения, если в линейке времени выбран первый кадр. В главном меню кликните Window > Action. В открывшемся окне кликните синий +, чтобы программа сама ввела нужные коды (не нам же сидеть и изучать этот язык программирования).

Рис. 9. Панель ActionScript с введеными кодами.
В открывшейся панели выберем то, что позволит нам проиграть анимированный рисунок бабочки (махание крыльями): Global Functions > Movie Clip Control > onClipEvent (Событие по клипу), далее в новом списке выбираем load (загрузить клип), затем вручную нужно указать какой клип, пишем после фигурной скобки bab. (с точкой в конце). После этого снова кликаем синий +, чтобы программа сама далее вводила скрипт сама (четко следуя всем правилам синтаксиса этого языка). В открывшемся окне выбираем Global Functions > Timeline Control > play. Должно получиться следующее:
onClipEvent (load) {
bab.play()
}
Можно и вручную набрать текст этого скрипта, но вот только не получится его вставить копированием!
Может показаться, что бабочка снова в полете не машет крыльями, но узнать это можно, только сохранив ролик через Export Movie. Результат см. выше. Увидеть проект нашей анимации можно здесь.