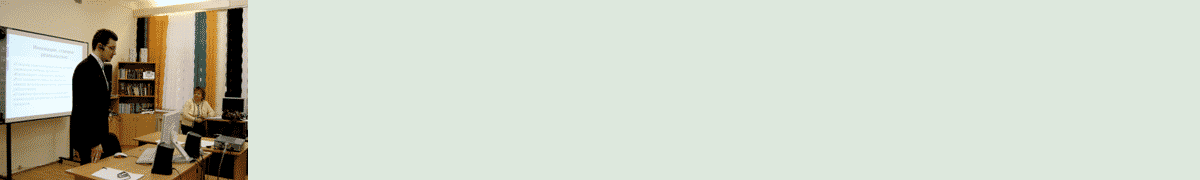
Довольно часто при создании сайта возникает задача показать в ограниченном пространстве большое количество фотографий. В этом случае может выручить так называемое динамическое слайд-шоу (см. ниже).
Первый шаг: Прежде, чем склеить фотографии в линейку, откройте все нужные вам фото в
ADOBE PHOTOSHOP любой версии. Обработайте их так, чтобы они хорошо смотрелись:
подработайте светотональность снимков в соответствии с содержанием; скадрируйте,
убрав всё лишнее по краям, выделив главное, и т.д.
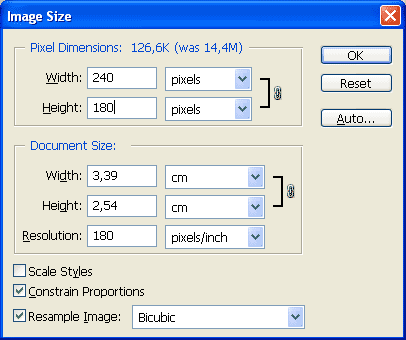
Теперь всем снимкам надо задать одинаковый размер по вертикали. Выделите очередную картинку, а затем: Image > Image Size (Изображение > Размер изображения).
В открывшемся окне Images Size измените вертикальный размер (Height) на 180. Проверьте перед этим, чтобы была включена опция Consrain Proportions (Сохранять пропорции). Кликните ОК.
Если процедура превращает ваши снимки в нечто совсем мелкое, кликните несколько раз + при нажатом CTRL для достижения масштаба 100%. Если нужно,
потяните окно скартинкой за уголок, чтобы не только сама картина, но и поле под ней стало больше.

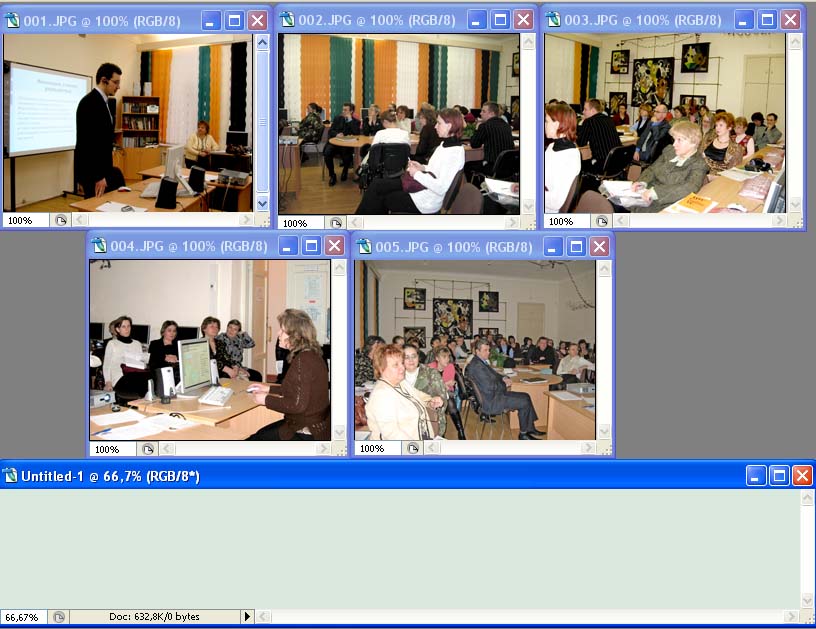
Шаг 2: Найдите длину будущей линейки с фотографиями, для этого сложите горизонтальные размеры всех фото между собой. У нас для пяти снимков получилось 1200. Создадим новый документ в Photoshop'е: File > New (Файл > Новый). В открывшемся окне установим длину (Width) 1200, а высоту (Height) 180. Кликните ОК. Мы получим несколько окон с фотографиями нужного размера и окно для будущей линейки.

Шаг 3: Перенесем каждый из снимков из своего окна в новое окно. Выберите инструмент Movie Tool (самый верхний в правом ряду панели инструментов). Сделайте активным первый снимок, затем наведите на него мышку, удерживая нажатой клавишу "V", тащите мышкой изображение из одного окна в другое. Отпустите кнопку мыши и подравняйте изображение 1 по верху/низу и левому краю линейки


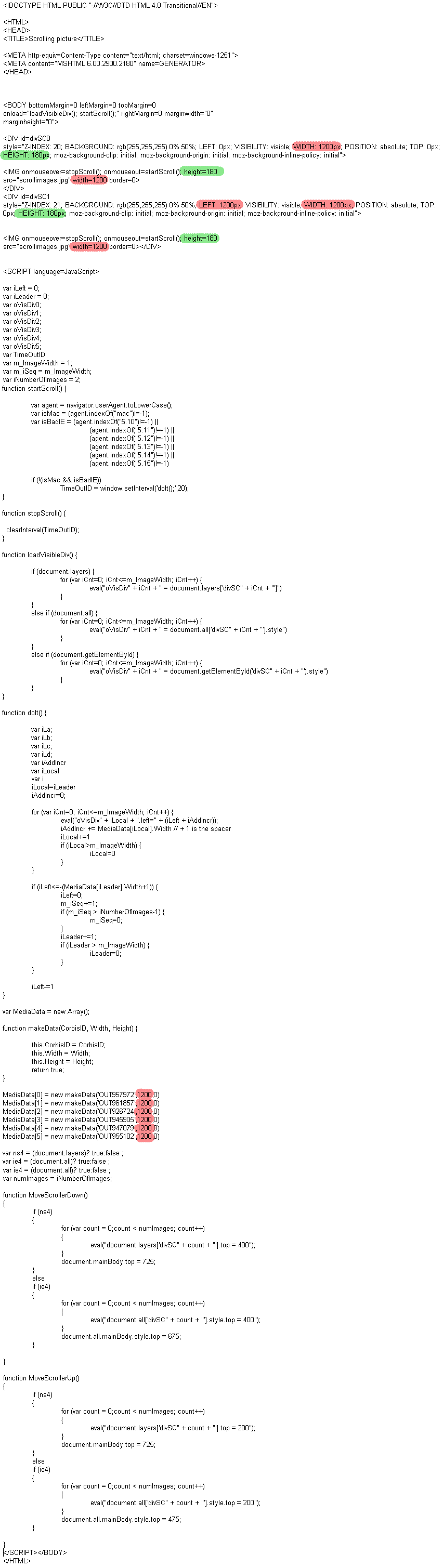
Шаг 4: Вы можете столкнуться со следующими проблемами. Например, вам нужно использовать в линейке больше фотографий или окно с прокруткой вам необходимо других размеров. Придется залезать в файл скрипта и править эти данные вручную. Для этого откройте файл scrolling.html с помощью Блокнота или (лучше) Dreamweaver'а, найдите в открывшемся тексте height=180 width=1200 на свои значения. Исходный текст файла scrolling.html см. ниже.

Шаг 5: Для использования линейки на сайте введите следующие коды в нужную часть вашего сайта: