Автор Смирнов Н.В. | ||||||||||||||||||||||||||
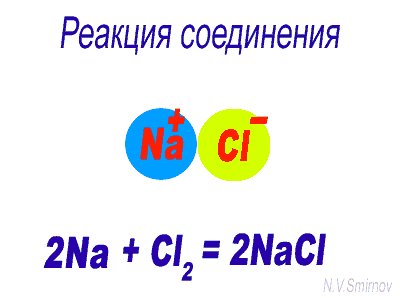
Применим анимацию для наглядного представления химических процессов, протекающих при различных типах реакций, начнем с простого, реакции соединения. Такие динамические картинки позволят школьнику лучше понять смысл происходящего при том или ином типе химических реакций, быстрее запомнить материал и облегчит использование полученных знаний.
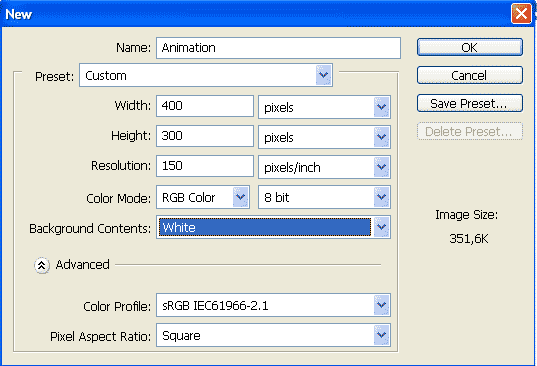
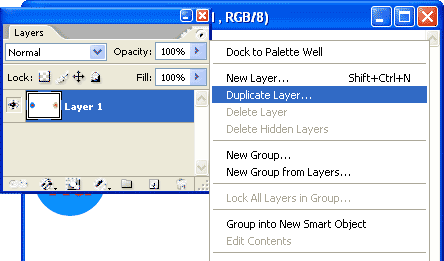
Шаг 1: Самый важный этап. Планирование раскадровки. Приступая к созданию такой анимации, сначала надо было понять, а что будет происходить на экране, исходя из химизма этой реакции. Суть в том, что два простых вещества соединяются вместе, образуя новое вещество, или же атом одного вещества соединяется с атомом другого вещества, образуя молекулу нового вещества. Тогда стало понятно, что анимация будет включать в себя следующие кадры: Шаг 2: Создание первого слоя. Два атома. 1. Создадим рисунок в Adobe Photoshop. Для этого кликнем File > New (Файл > Новый). В открывшемся диалоговом окне выберем размеры (у нас 400 на 300 точек) и цвет фона (white - белый).
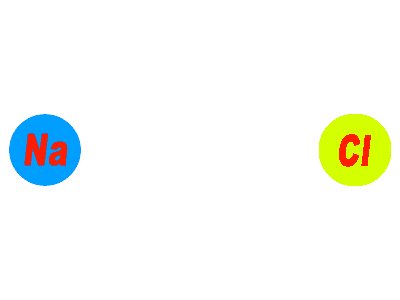
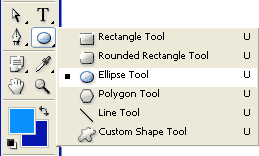
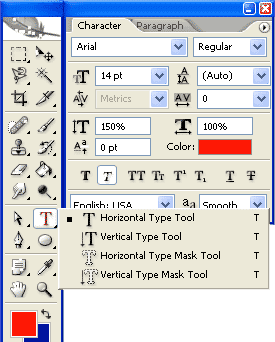
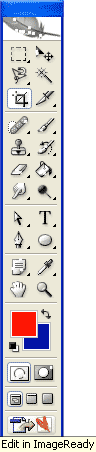
2. Выберем цвет одного из атомов (голубой) в палитре цветов. Инструментом "Elipse Tool" нарисуем круг; для этого, кликнув инструмент (см. рисунок), перенесем курсор мыши на поле нашего рисунка, нажмём клавишу "Shift" и левую клавишу мышки, прочертим диагональ воображаемого квадрата, в который будет вписан наш круг, изображающий атома вещества (в данном случае Na). Склейте оба слоя (текст и рисунок атома) в один: Layer > Merge Visible (Слои > Склеить с видимым).
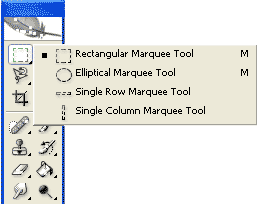
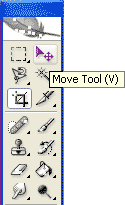
3. Чтобы получить изображение второго атома (Cl), равное по величине первому, удобно выделить наш голубой круг инструментом "Rectanglular Marquee Tool", скопировать его (Edit > Copy) и вставить (Edit > Paste). Передвиньте полученную копию изображения на нужное место, сменив инструмент на стрелку (Move Tool). Склейте оба слоя в один (Layer > Merge Visible).
4.
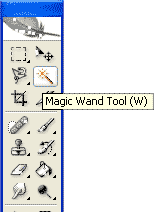
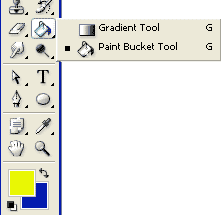
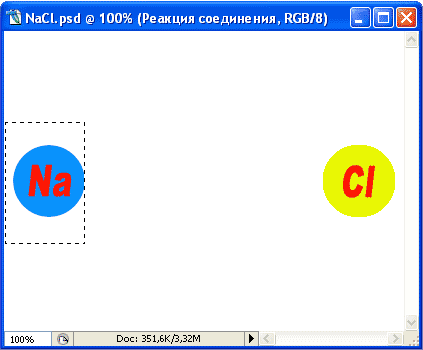
В палитре цветов назначьте цвет нового атома (желтый). Возьмите "волшебную палочку" (Magic Wand Tool), кликните ей новый атом, вокруг него появится пунктирная окружность, обозначающая, что выделение состоялось. Выберите инструмент заливки (Paint Bucket Tool) и кликните им внутри второго атома, он станет желтым.
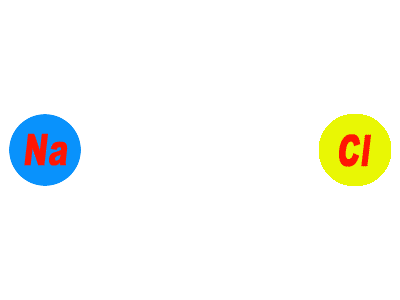
Первый слой анимации с двумя атомами. Шаг 3: Создание второго и третьего слоёв. Движение атомов навстречу друг другу.
1. Создадим несколько слоёв, позволяющих создать движение наших атомов навстречу друг другу. Для плавной анимации движения можно создать 4-5 слоёв, но в нашем примере мы ограничили себя созданием всего 2-х.
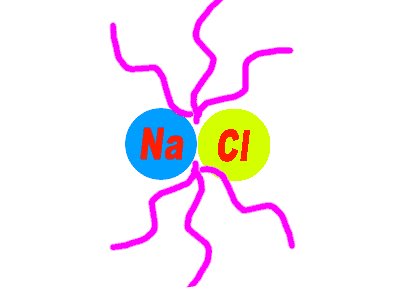
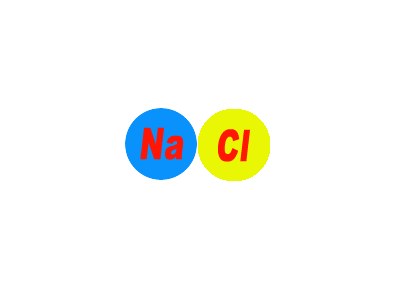
3. По законам мультипликации начнем с создания конечного кадра встречного движения атомов (атомы коснулись друг друга). Слева от иконок слоёв в окне Layers погасим все "глазики" (видимость слоя), оставив видимым только самый верхний слой. Кликнем его для того, чтобы в нём можно было работать.
5. Подобную процедуру проделайте и с атомом Cl, отличие лишь в том, что при выделении его изображения следить нужно будет за плотным прилеганием левой границы выделения. Вклеенный атом постравьте вплотную к атому Na. 6. Проверьте, чтобы "глазики" стояли только около вновь созданных слоев, а два нижних слоя не были видны. Назначьте белый цвет в палитре цветов и ведёрком Paint Bucket Tool залейте дыры, образовавшиеся в нашем слое от перемещения атомов, подобно тому, как вы перекрасили в жёлтый цвет атом Cl несколькими шагами ранее 7. Сделайте видимым только второй слой. В нём мы создадим промежуточную фазу движения атомов. Повторим пункты 4-7 этого раздела, с той разницей, что каждый из атомов должен оказаться на середине своего пути.
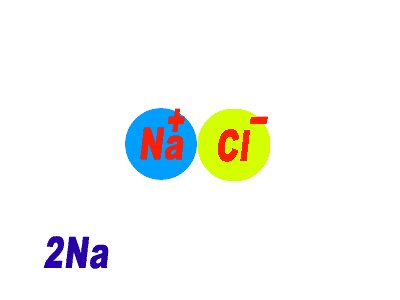
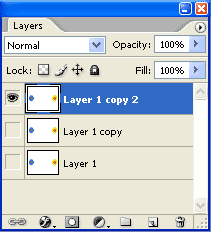
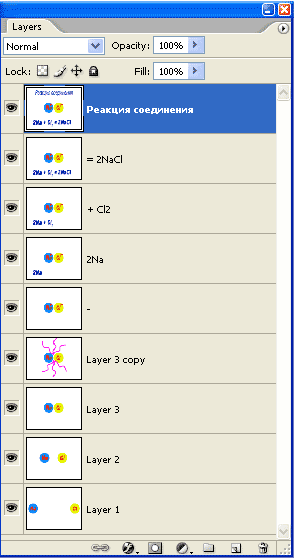
При работе внимательно следите за видимостью/невидимостью нужных слоёв, особенно в момент их склеивания. В конечном итоге у вас должно получиться три слоя с различным положением атомов. Напоминаем, что при ошибках как можно раньше делайте отмену (а не исправление другими действиями!). Шаг 4: Создание анимации. Мы сделали половину анимации, остальные же кадры соображайте, как создать их самим, а мы, зажатые рамками урока, спешим дальше. Приведём для вас лишь окно с готовыми слоями.
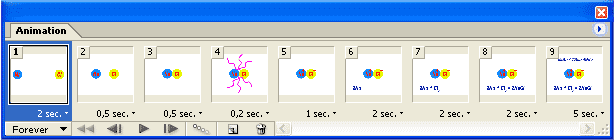
Откроем окно анимации: Window > Animation. В открывшемся окошке мы обнаружим пока только один кадр. Справа вверху этого окна нужно найти ловкую кнопку-птичку с опциями анимации. Кликнем Make Frames from Layers (создать кадры из слоёв).
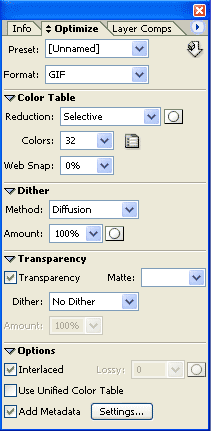
Под каждым кадром можно назначить время демонстрации кадра так, чтобы анимацию можно было удобно смотреть. Шаг 5: Сохранение анимации. В главном меню кликните Window > Optimize. В открывшемся окне настройте необходимые опции: Format=gif, количество оттенков цветов Colors по выбору (у нас 32), Options=Interlaced и др.
Затем выполните File > Save Optimized и следуйте обычным путем для сохранения файла. Откройте только что сохранённый файл GIF для проверки. Шаг 6: Продолжение следует.
"По образу и подобию" создайте анимации, иллюстрирующие остальные типы химических реакций. Для соблюдения единого стиля как можно чаще пользуйтесь копированием. |
| Использование материалов возможно только при ссылке на их автора. Статьи, переводы и изображения принадлежат их авторам. |
|
 |
© CIO 2006. |